Ideas
An idea is an internal document where your team can brainstorm, edit, and comment in real time.
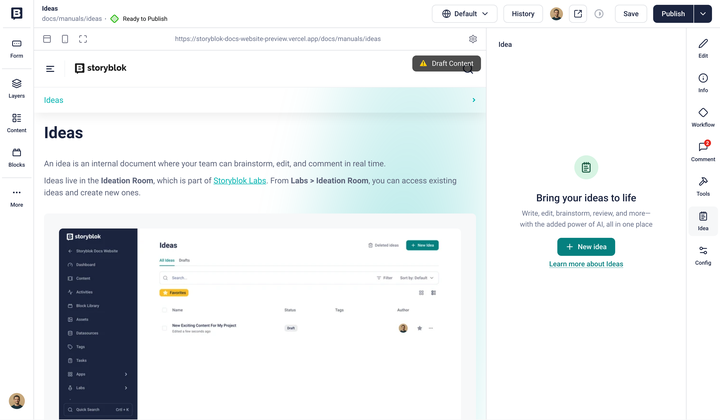
Ideas live in the Ideation Room, which is part of Storyblok Labs. From Labs → Ideation Room, you can access existing ideas and create new ones.

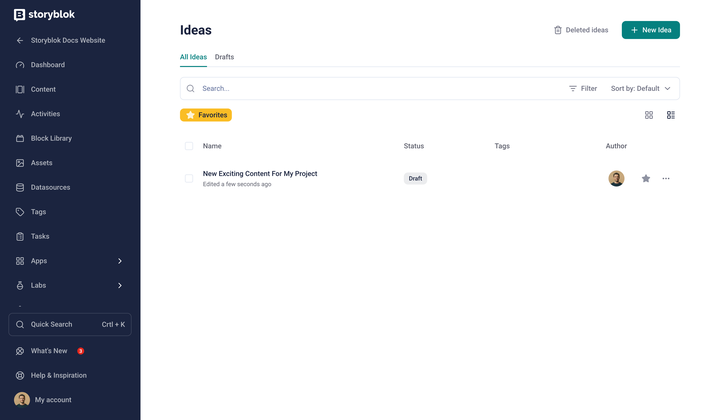
The ideas list
To create a new idea, click + New Idea. A blank idea will open in the Ideation Room.

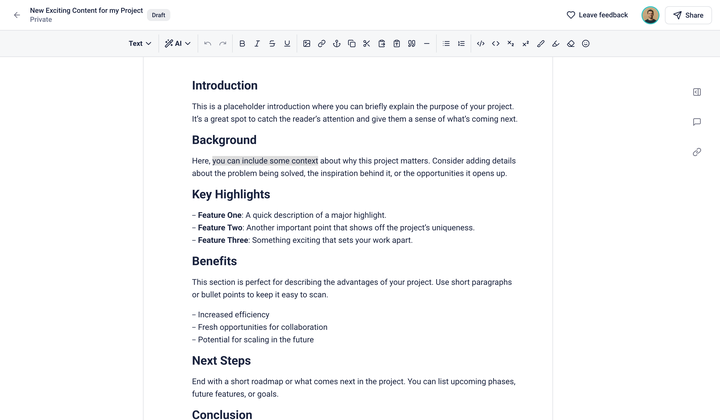
A new idea in the Ideation Room
Replace Untitled with your title.
The main toolbar includes all formatting options and AI tools.
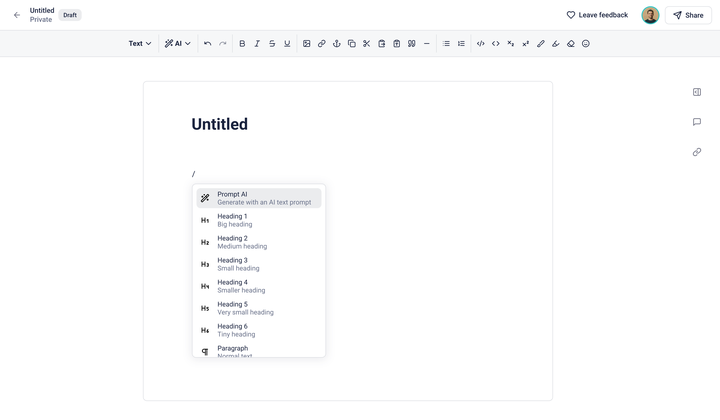
The forward slash key (/) reveals a menu with all available commands. To view quick commands, type a forward slash (/).
To view formatting options and AI tools, select some text.

The command menu
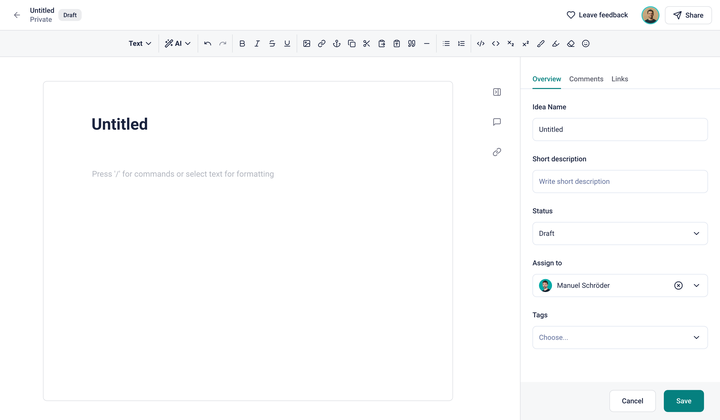
Click the Overview icon to open the side menu. Enter the name of the idea and a short description, set the status, assign an idea to a user, link stories, and add tags.

Overview in the Ideation Room
By default, ideas are private. To share an idea with colleagues or link an idea to a story, click Share and change the visibility to Public.
Connect
Section titled “Connect”Want to connect ideas for your brainstorm? In the Links pane, you can collect related stories and external links. When you connect a story to an idea, a backlink will appear in the Idea pane of the linked story, allowing writers to copy-paste text from the original idea into the linked story.

Connect Ideas with stories
To create a new idea from a story, click New Idea in the Idea pane, which will send you to the ideas list. Select an idea or create a new one, then open the Links pane in the idea and connect it to the original story.
Comments
Section titled “Comments”To add a new comment, select any text and click the new comment icon.

Selected text in the Ideation Room
The commented text will appear with a yellow highlight. Reveal the Comments pane by clicking any comment or the comments icon.
Hover over a comment in the comments pane to mark a comment as read, unread, resolved, or open. Resolved comments drop to the bottom of the comments pane.
Was this page helpful?
This site uses reCAPTCHA and Google's Privacy Policy. Terms of Service apply.
Get in touch with the Storyblok community