Spotlight
Spotlight is Storyblok’s quick search tool for accessing stories, components, assets, datasources, documentation, commands, and settings—no matter where you are within the product.
Search
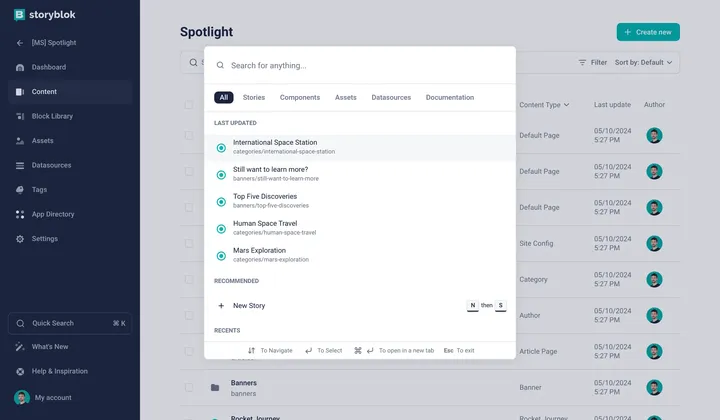
Section titled “Search”To open Spotlight, select Quick Search in the bottom sidebar. Alternatively, press ⌘ + K on macOS or Ctrl + K on Windows and Linux. Once open, type to start searching.

Spotlight modal with quick access to most common actions in a space
To close Spotlight, click anywhere or press esc.
Spotlight returns results tailored to you based on your permissions and activities.
For more granular results, search in categories: Stories, Components, Assets, and Datasources. The Documentation tab lets you browse Storyblok's documentation.
Keyboard shortcuts
Section titled “Keyboard shortcuts”Most of Spotlight’s actions are also available via keyboard shortcuts.
Create
Section titled “Create”Action | Shortcut |
|---|---|
New Space |
|
New Story |
|
New Folder |
|
New Component |
|
New Asset |
|
New Datasource |
|
New Tag |
|
Action | Shortcut |
|---|---|
Save Story |
|
Publish Story |
|
Unpublish Story |
|
Schedule Story |
|
Add Tag |
|
Switch between Visual Editor and Form Only |
|
Change Preview Mode |
|
Open Draft JSON |
|
Open Published JSON |
|
Open Preview in new tab |
|
Open Idea |
|
History |
|
Open Story Settings |
|
Navigate
Section titled “Navigate”Action | Shortcut |
|---|---|
Content |
|
Activities* |
|
Assets* |
|
Your Assigned Stories |
|
Settings |
|
Account Settings |
|
App Directory |
|
Labs |
|
Partner Portal |
|
Customize
Section titled “Customize”To change these shortcuts or create new ones, open spotlight, hover over an action, click Edit, and type your key combination.
Get in touch with the Storyblok community