Changelog
-
Folder-level AI translations

-
Making it possible to use our AI translations feature, where users are able to quickly translate their content with the help of AI, in the Dimensions app.
Key Benefits- AI Translate content within a story, speeding up the process and improve efficiency.
- Reduce errors and omissions.
- Scale your languages more easily and ensure consistency across different locales.
Learn More
-
-
AI Credits

-
Introducing a usage-based credit model for our AI features. Ensuring users only pay for what they are actually using.
Key benefits
- Only pay for what you are using.
- Clear, usage-based credit model.
-
-
Permission improvements

-
Further enhancing permission granularity, ensuring consistency across interfaces, and preventing unauthorized content management actions.
What’s new
A complete upgrade to permissions across library editing, content usage, and block fields in Storyblok, built on one consistent logic, UI pattern, and mental model.
Key Benefits:- Safer component governance for enterprise teams
- Prevents accidental edits to shared or critical blocks
- Reduces admin overhead when new components are added
- Supports environment-based workflows (Dev / Prod)
- Editors see only what they should use
- Fewer permission-related incidents and support tickets
- One mental model for permissions across the entire product
-
-
Content Calendar

-
Introducing our new Content Calendar, a visual representation of all your releases. Track you releases by date, switch between them effortlessly and make changes on the fly.
Key Updates- A visual representation of all your upcoming releases. Keep a clear overview of what's about to happen with your content.
- Seamless navigation through releases planned for different days and months.
- Create and edit your releases straight from within the calendar view
Learn More
-
-
Figma Connect

-
We have enhanced the Figma integration's component detection & analysis capabilities to improve the user experience when reviewing component structures, managing exports, and handling nested and repeated elements as well as assets.
Key Updates- If it is a nestable component, its child components are displayed as well.
- Link Preview: Allows users to manually add a share link, so all exported components can have a link from Storyblok to the corresponding node in Figma.
- Insterted an exclude from export toggle.
Learn More
-
-
Header key casing change for HTTP/2 compatibility
appPermalink
Starting 2025-12-08 10:00 UTC, all HTTP response headers returned by the Storyblok API will use lowercase field names (e.g.,content-typeinstead ofContent-Type).This aligns with the HTTP/2 specification (RFC 7540 §8.1.2), which requires all header field names to be lowercase.
What this means for you
Most HTTP client libraries already handle header field names case-insensitively. For example:
requestsin PythonaxiosorFetchin JavaScriptFaradayorNet::HTTPin Rubynet/httpin GoHttpClientorOkHttpin JavaSymfony HTTP Clientfor PHP
These implementations will continue to work without any changes.
If your code accesses response headers using a case-sensitive map or text-based parser, you should verify that it does not rely on the previous capitalization.
# Check how your client or implementation handles different cases. # They should all return the same value. puts headers["content-type"] puts headers["Content-Type"] # If not, read both versions to stay compatible with the upcoming change. value = headers["content-type"] || headers["Content-Type"]Why we’re doing this
This change ensures full HTTP/2 compliance, simplifies header handling across different transports, and improves interoperability with proxies, CDNs, and future protocol versions.
We recommend verifying your API integrations before 2025-12-08 10:00 UTC to avoid any unexpected behavior.
-
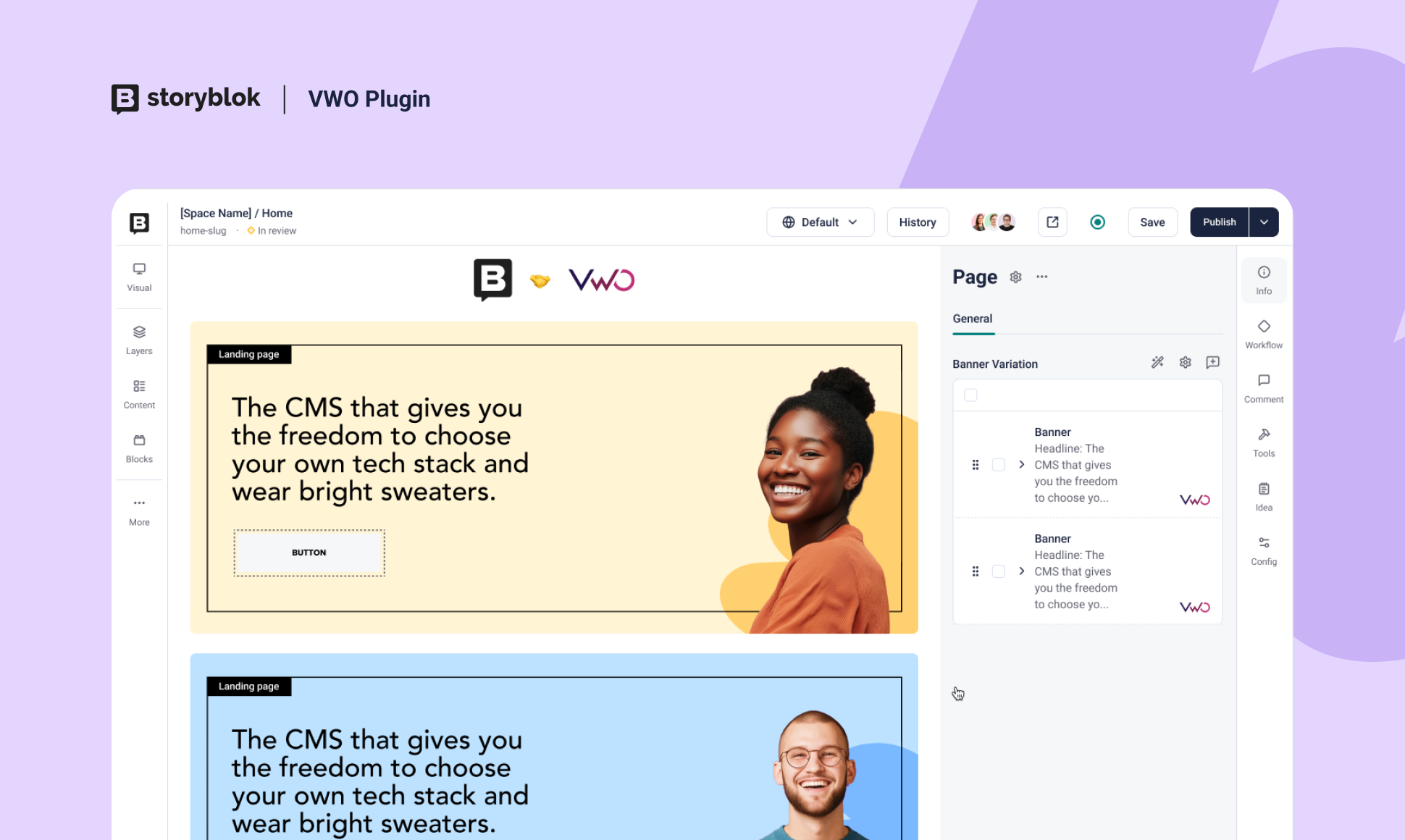
VWO Integration

-
With the VWO plugin, content teams can drive personalized experiences that are proven to convert. Marketers can now design and run A/B tests directly in the Storyblok Visual Editor, where they already build and manage content, without waiting for a developer. No guesswork, no delays, just the data you need to create great customer experiences.
With VWO in Storyblok you can:
- Test different headlines, images, CTAs, and impact
- Drive a data-backed personalization strategy
- Improve conversions by delivering exactly what your customers want
-
-
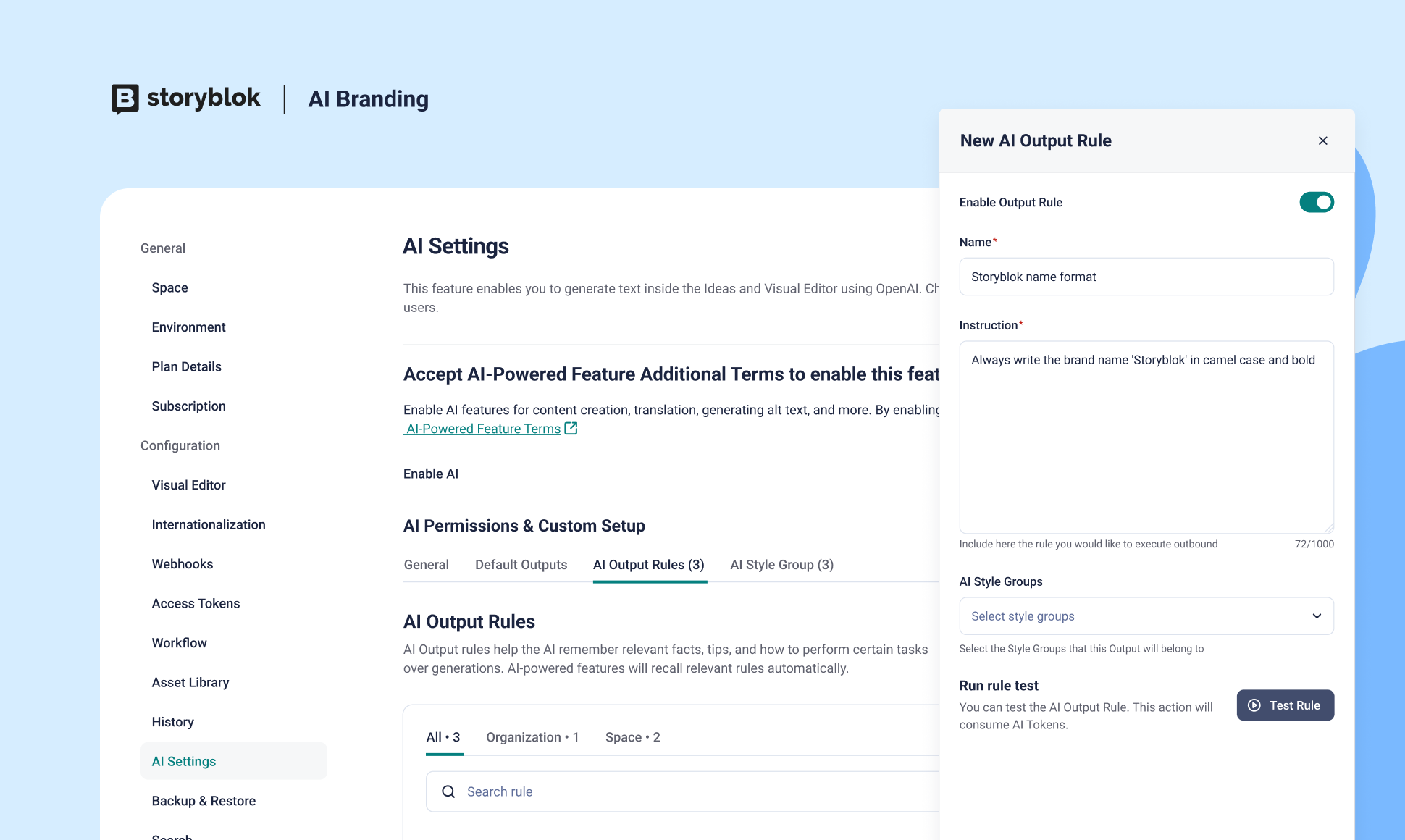
AI Branding

-
AI Branding lets Space owners and admins configure how AI behaves when generating text, translations, or ideas. It introduces a structured setup to define business context, brand voice, and editorial rules that apply across your organization or specific spaces.
Key Benefits:
- Business Context
- Provide background so AI understands your industry, product, and target audience.
- Examples: “B2B SaaS for e-commerce brands”, “Independent restaurant owners, not tech-savvy”.
- Brand Voice & Tone
- Define tone (friendly, formal, witty, etc.), writing style (conversational, structured, storytelling, etc.), and personality traits (innovative, customer-first, playful).
- Ensures every output sounds like your brand.
- Preferences
- Set rules for formatting (e.g., short paragraphs, sentence case headings).
- Define terms or phrases to always use, commonly use, avoid, or never use.
- Example: Always use “Start your free trial”; Never use “Cheap”.
- AI Output Rules
- Reusable instructions that guide AI behavior.
- Example: Always write “Storyblok” in camel case, italic, and bold → Storyblok.
- Supports rules for terminology, style, length, unit formatting, social captions, and more.
- AI Style Groups
- Collections of rules that can be reused across spaces and features.
- Groups can be defined at the organization level and extended or overridden at the space level.
- Business Context
-
-
Custom AI tokens & models

-
Introducing Storyblok's new AI integration framework, where you can add your own credentials and choose your preferred provider and model.
Key Benefits:- Bring your own credentials: Use your own API tokens to connect to your AI provider.
- Choose your provider: Select from leading AI providers OpenAI and Google Gemini.
- Select specific models: Choose the right model for your use case, whether that's GPT-4o, GPT-4, GPT-3.5, or others.
Learn more about AI customization.
-
-
Space Blueprints

-
Blueprints introduce a new way for developers to start building with Storyblok through a guided UI that sets up a full project, complete with source code, Github repo, and deployment, within minutes.
Key benefits
- Save hours of setup time per project.
- Skip manual framework wiring and CMS config.
- Build faster with layouts, components, and Figma designs ready to go.
- Let projects start strong, every single time.
With a few guided clicks, you skip the setup slog and go straight to code. No boiilerplate wrangling, no command-line gymnastics, just a fully structured, deploy-ready, project.
-
-
Access permission for releases

-
Fine-grained access control for created releases, allowing only selected users or roles to view and edit specific releases in the UI and access their content through the API.
Key Benefits- Prevent unauthorized edits or access to confidential content.
- Enable more secure and organized collaboration on time-sensitive releases.
-
-
Figma integration

-
Our first integration with Figma.
Now, you can create Storyblok components directly from Figma design frames, so what gets designed is exactly what gets built.
Key Benefits
- Reduce dev time by hours per page with automated model creation
- Preserve design intent from mockup to launch, creating fewer design-to-dev cycles and miscommunications
- Launch faster across languages, markets, and teams
With a one-click import from design to content model, you cut out the guesswork, back-and-forth, and repetition. Instantly Figma components turn into structured, reusable CMS blocks.
Learn More
-
-
Upcoming update to the ID format of spaces and entities
appPermalinkImportant Date: June 16th, 2025
Starting June 16, 2025, for US-based spaces, and June 23, 2025, for spaces in the EU, Canada, Australia, and China, performance and scalability will be increased by changing how IDs for newly created spaces, entities (e.g., stories, components, etc.), and partner and organization accounts are created. The current format will be replaced with a 53-bit number, offering significant improvements regarding security, speed of content deployment, backups, and more.
For more information on the upcoming changes and FAQ's we would like to refer you to our dedicated blog article.
-
Github authentication

-
Managing separate credentials can slow you down. That’s why we’ve added GitHub as a login option in Storyblok.
Users can now sign up and log in using their GitHub account—no need to create and manage another password. This update streamlines access for developers, reduces friction during onboarding, and allows existing users to link their GitHub credentials with just a few clicks.
Key Benefits
- Reduced friction during onboarding by giving you the fastest sign-up possibilities.
- If you are a developer, you can now use the login method you prefer.
- Link your social accounts to existing profiles for a better experience across platforms.
Storyblok is by devs, for devs. Learn More
-
-
Extended language support for AI translations

-
We’ve extended the list of supported languages for AI translation! You can now automatically translate your content into:
- pl Polish
- ro Romanian
- sv Swedish
- fi Finnish
- no Norwegian
- cs Czech
- bg Bulgarian
- hu Hungarian
- da Danish
- sl Slovenian
- tr Turkish
That means more teams can go global without juggling spreadsheets, external tools, or manual workflows. From smaller markets to new regions, this update helps you reach more audiences with just a few clicks—making localization easier, faster, and more scalable across your content operations.
It’s all part of our goal to remove barriers and make multilingual content creation a breeze.
-
-
AI SEO Field

-
AI SEO lets you enhance your website’s search performance in just a click. Stay ahead of the competition and make your content visible without the heavy lifting.
Key Benefits
- Generate optimized metadata in just a few clicks. Better rankings, but way less effort.
- Create HTML tags based on an AI analysis of your content. No fluff, just relevant SEO insights that make an impact.
- Choose which elements to generate while keeping the final say. AI gives you a head start, but you always have the last word.
-
-
AI Alt-text generation

-
We have launched an AI-powered alt text suggestion feature directly into the Image Upload and Image Editor interface. This simplifies the process for users, reducing barriers to creating accessible content, and enhance the overall user experience when working with assets.
Key benefits
- Add AI suggested alt-text to your assets with a click of a button.
- Improve the accessibility of your content by adding alt-text right when uploading your assets.
-
-
Tables within Richtext Editor

-
Our Richtext field now supports the use of tables, making it easier for editorial teams to create tables or to transfer content from Google Docs or other sources without losing table formatting.
Key benefits
- Easier setup of content that needs to be formatted in a table
- Seamlessly copy and paste tables from other sources to the Richtext field.
-
-
Import & export content to Richtext field

-
Now, you can seamlessly import and export content from Google Docs & Word documents to the Richtext field.
Key benefits
- Quickly bring existing documents into Storyblok, reducing manual input and preserving formatting.
- Export content from Storyblok into DOCX and other formats for easy sharing, editing, or offline use.
-
-
Concept Room

-
Map out your project structure with drag-and-drop ease and bring content to life faster than ever. The Concept Room is your digital whiteboard; where big ideas take shape.
Key benefits
- Plan your projects directly inside your CMS, so you can keep concepts and commentary crystal clear across teams.
- Visualize your project to keep teams on the same page from day one. Project managers, content editors, designers, devs—all working together.
- Connect your concepts directly to components in the visual editor, turning your ideas into actual content faster than ever.
-
-
Inriver Plugin

-
Inriver PIM is a centralized platform for collecting and managing product information. It creates a single source of truth that consolidates data across all workflows and internal teams, like marketing, e-commerce, IT, and legal.
With the Storyblok Inriver PIM plugin, you can connect your data with Storyblok and display product information anywhere in your project.
Key benefits
- Bring all your product information into your CMS to improve consistency, saving time and reducing errors.
- Streamline workflows for managing and enriching product information, ensuring quicker time-to-market for your catalogue.
- Provide your customers with accurate, and up-to-date product details across all channels.
-
-
Akeneo Plugin

-
Integration between Storyblok and Akeneo, PIM platform.
-
-
Extended support for special characters in URL

-
Allow usage of the entire Latin, Greek, Han, Katakana, and Hiragana subscripts inside the slug of stories.
-
-
Allowlist & Blocklist approach

-
Allows roles to be restricted from certain functionalities while retaining access to specific other functionalities.
-
-
Folder restriction for links within Richtext fields

-
Makes the folder restriction option also be available for links within the Richtext field.
-