Collaborative </br>Visual Editing
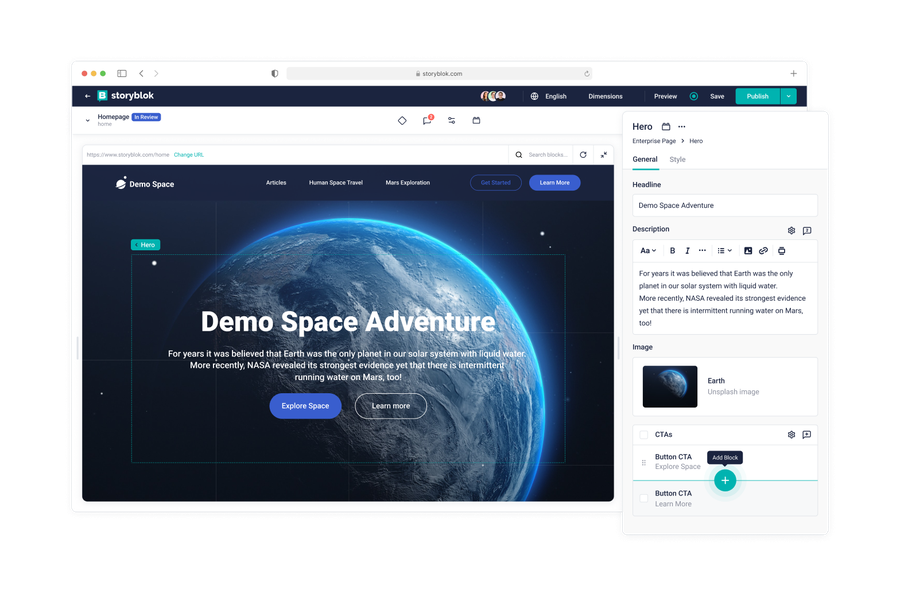
Accelerate your time to market with Storyblok's native Visual Editor featuring integrated collaboration workflows that streamline teamwork and enable your entire team to work more efficiently.
Create content faster
Intuitive editing experience
- Create, edit, and fine-tune content collaboratively in real-time.
- Instantly see your changes with Live Preview.
- View responsive previews for tablet, mobile, and desktop devices.

Drag and drop
Components
- Easily edit and arrange components.
- Add new components instantly from the component library.
- Create new components visually with Component Composer.

On-page collaboration for all teams
- Leave feedback contextually with component-level comments.
- Customize your own workflows.
- Set user roles and permissions for content editing.

Everything you need to create and scale standout content experiences
Visual Editor
Create content intuitively and collaboratively with a live visual editing experience. Enhance your workflow with real-time iterations.
Collaboration Workflows
Publish faster with Visual Editor's integrated discussions and workflows. Leave component-level comments for efficient collaboration.
Live Preview
Instantly see your changes while editing. View responsive previews for tablet, mobile, and desktop devices.
Component Composer
Build any type of component, from simple headers to complex galleries.
Global Components
Ensure consistent brand messaging across channels with global components and flexible content structures.
Flexible Content Structures
Boost technical SEO with granular, component-level control.
Multiple Workflows
Define custom workflows by content type or use the standard to cycle through ‘draft’, ‘review’, and ‘publish’ stages.
App Directory
Tailor and broaden your capabilities with an array of free apps from the Storyblok App Directory.
Custom Extensions
Extend your capabilities with your own custom apps, plug-ins, and field types. Storyblok is designed for customization.